Good question. In the years and years, I’ve been doing this, I’ve managed to complete website projects both with and without the aid of a sitemap. That said, having an approved sitemap before starting the project will benefit you in many ways, let’s explore the importance of a SiteMap.
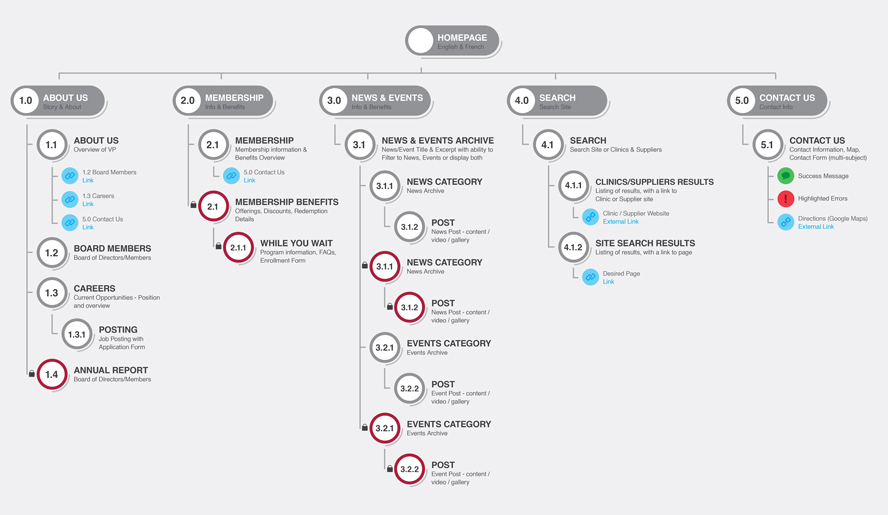
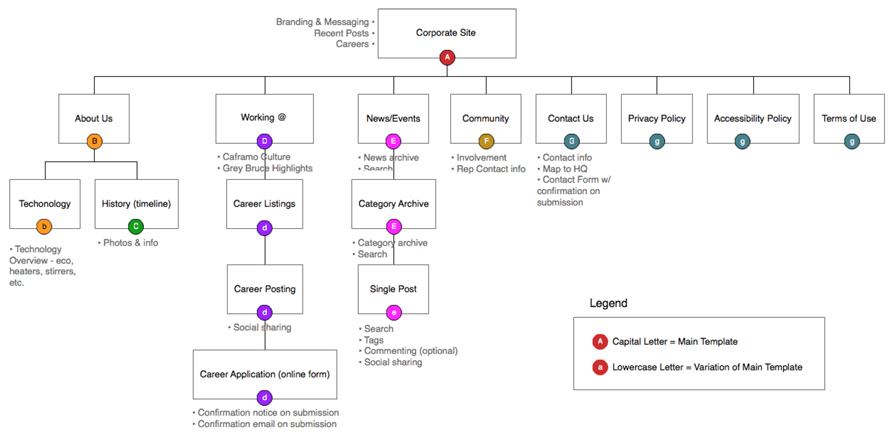
Important note: In this post, I’m referring to sitemaps as a pre-project document that shows the page hierarchy (see below) and not an HTML or XML on-site sitemap (I’ll let one of our SEO Gurus explain the importance of those).

Who benefits from a sitemap?
Sitemaps benefit all of us (Project Managers, Designers, Developers, and Clients) differently. For instance, a Project Manager will use the sitemap to compare to when reviewing a copy deck supplied by a client or writer. Designers will refer to the sitemap to make sure they’ve included all main and secondary navigation and items in design concepts. Developers build their templates/views, setup menus and pages in the CMS based off of the approved sitemap. And Clients get to make sure all pages and sections are accounted for during the sitemap approval process.
Planning your website
When it comes to planning your website, creating a sitemap will help ensure you account for all the pages needed for your site. At this time of determining your pages, you can also use the sitemap to assign unique templates to the pages/sections. For instance, you have pages, posts, archives, etc. that all have different layouts, you can assign templates to the pages so that everyone knows what pages share a similar view and which pages will have unique layouts – developers like having this, trust me.

Sitemaps can help deter scope creep
Sometimes clients like to think up new pages, even entire sections, for their website halfway through a project. Great, but these pages were not accounted for and since we have the client approved sitemap, it’s much easier to say, “no problem, we can add this page/section, but since it’s not accounted for on our sitemap, we’ll have to bill extra for it, and if approved, that will, of course, affect the project timelines.” Having that approved sitemap gives us a reference point to ensure projects don’t get out of hand and stay within the original scope.
Useful Site Map Tools
Depending on how in-depth you want your sitemap to be, you can use any one of these tools/programs to build your next sitemap.
Adobe Illustrator
Illustrator will allow you to get super fancy with your sitemap, you can actually ‘design’ it. It will look great but can be very time-consuming. Tyler Townley has a really great example on Dribbble.
Balsamiq
It’s super quick and easy to create a sitemap using Balsamiq. All you have to do is format a text box using “-” and “- -” to set subpages.
Format Example:
Home
-About
– -Staff
-News
-Contact
Omnigraffle
OmniGraffle has something called ‘stencils’ for quick sitemap generation. Matt Haltom has one on Dribbble you can download for free.
Do you have a favourite tool for creating sitemaps?
Please share your favourite tool/software below in the comments. I’d love to hear how you go about creating your sitemaps.